Litemag
Online Documentation - Last modified: 03. Sep 2014

Responsive Wordpress Blog Template
Thank you for purchasing this awesome theme!
Contents
First Steps
Let's see what you downloaded
- Documentation - You are currently reading it
- Theme files - The theme files are in litemag.zip, the folder "litemag" should be placed in the /themes directory of your wordpress installation. Instructions below.
- Plugins - Plugins containing bluwidgets
Hey there!
For a great first experience we recommend you do the following:
- Go to Appearance -> Theme Options and press the save button ( or choose your options and then save )
Wordpress Installation
Before you start messing things up and making things harder for yourself, you really should take a deep breath and read some of these resources, honestly this will help you, we only care for your well being! Here's a great video by WooThemes on how to install Wordpress
Theme installation




Installing
To install the theme use the theme installer in the WordPress administration. Go to Appearance » Themes and click on the tab Install Themes. Choose upload.
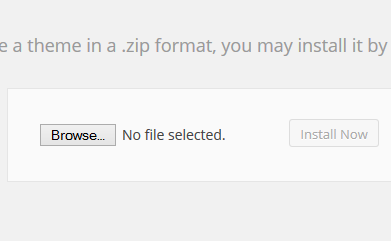
Click on Browse..., select the litemag.zip theme file and click Install Now.

Activating
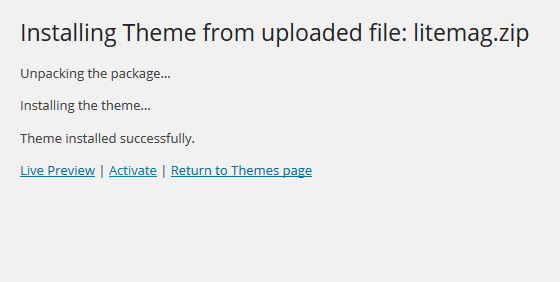
After successfully installing the theme click on the Activate button. You can also go to Appearance » Themes and click on Activate were the newly installed theme is located.
Troubleshooting
If you are havng trouble using the default Wordpress installer you can upload the theme via FTP.
- Open litemag.zip file and unpack all theme files to a directory on your computer.
- Using FTP, upload this directory to the /wp-content/themes directory of your WordPress installation on your server.
- Go to Appearance » Themes in the WordPress administration and the new theme will appear in the overview of installed themes.
- Click on Activate to activate the newly installed theme.
Are you migrating from another theme?
If you are upgrading your site you might want to consider using a plugin to regenerate all the images for your old posts. LiteMag uses a specific set of thumbnail sizes and you can easily convert your images with a plugin like this one
Parallax Images in Posts
To create a Parallax image, simply insert an image to your post and hover over the image (in the editor). Press the pencil icon (edit) and hit Advanced Options. From there just write down parallax in the Image CSS Class!
Theme Customization
If you navigate to Appearance » Theme Options you will find all of the customization options for this theme. Most of these options are self explanitory but we have provided descriptions for each option displayed on the right side.
Custom Widgets
Our custom widgets are very easy to use, but here is a step-by-step on how to put them, and where they go.
We offer you seven widgetized areas, so the first one is Home Sidebar. That's the sidebar that displays on the front-page (or your default blog). The one below that one is Home Sidebar (Sticky), this is where things get interesting. You can place any widgets in that sidebar and they'll stick to the screen when the user scrolls down. The other widget areas pretty much explain themselves so I won't go into that (same "rules" apply)
There are also four Custom Widget Areas where you can add specific widgets which you can then insert on specific pages/posts or in a widgetized area in the Visual Composer
There's also a "Home Sidebar", "Page Sidebar", "Post Sidebar" and "Footer Widgets" areas.. these.. well do exactly what you think they do, they are displayed in the defined areas in the theme.

Here's a list of our widgets as of v1.0
- Bluth Posts
- Bluth Posts Slider
- Bluth Author
- Bluth Categories
- Bluth Featured Post
- Bluth Google ADS
- Bluth Google+ Badge
- Bluth HTML
- Bluth ImageBox
- Bluth Likebox
- Bluth Newsletter
- Bluth Social Widget
- Bluth Social Counter
- Bluth Tabs
- Bluth Tweets
Bluth Posts Widget
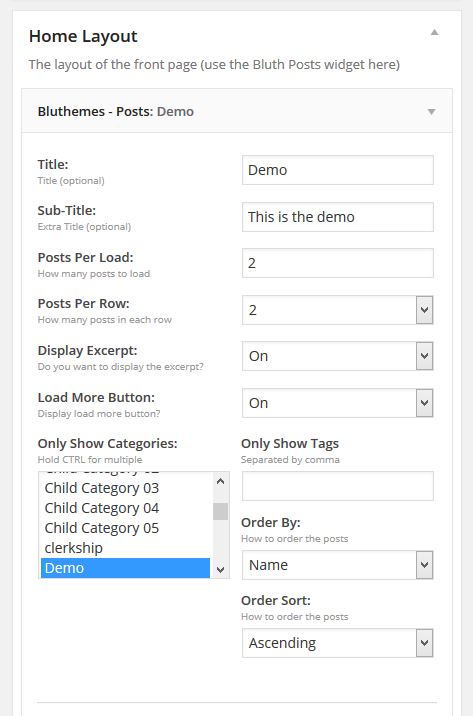
To Get full control over your blog, head on over to Appearance -> Widgets and drag the Bluth Posts widget to the Home Layout area. When you do so, your default home layout will change and display the layout you choose in this area. You can put any widget inside this area as well, so if you want to have ads, you can put the Bluth Google Ads widget in there in between other widgets.
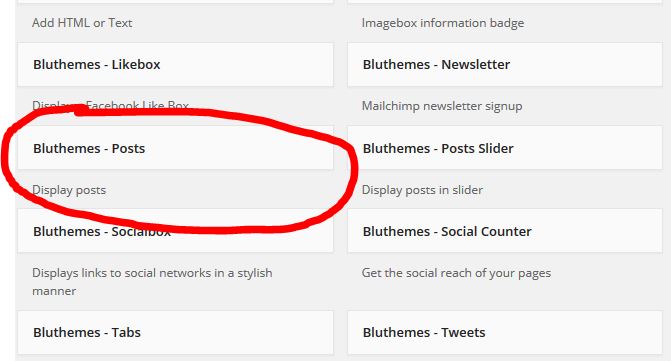
Navigate to Apperance -> Widgets and locate the Bluthemes - Posts widget, that's the one you want to work with to build your page

Drag it over to the Home Layout section, it will overwrite the default one that's displayed and only display the posts you select in here, so if you only want to display a certain category on the front page, here's where you choose that category.
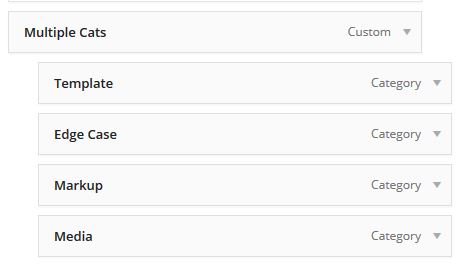
The options pretty much explain themselves, you can select multiple categories by holding CTRL (or CMD on apple computers) and when you start typing in a tag, it will autocomplete.
You can put whatever widget you want in here, a good idea is to put the Bluthemes - Google ADS widget in here between posts if you want to dispay your ads

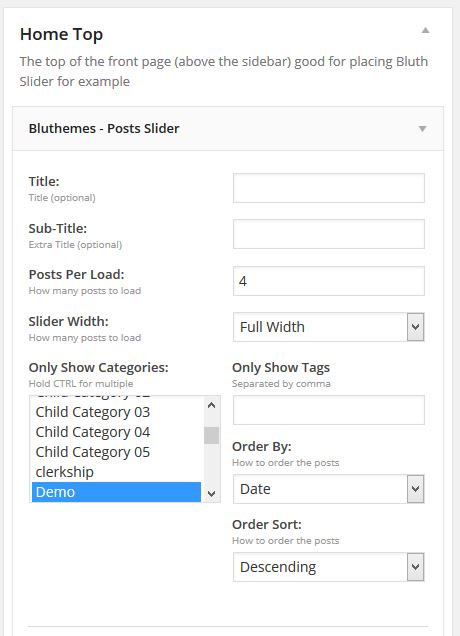
There's also another area that sits above the sidebar, we recommend you put the Bluth Posts Slider widget in there and customize the options, they are very similar to the Bluth Posts Widget, only with a few specific slider options

Bluth Posts Slider Widget
The Bluth Posts Slider widget works very similar to the Bluth Posts, except it's a slider. If you want to have it at the top and full width like on our Demo, simply place it as the first item and choose Full Width. It will pull up to the top and go full width!
BluWidgets
We decided to lay out the groundwork on our new plugin with LiteMag, BluWidgets now ship with the theme in the .zip file (with all files). Included in the widget is our renowned Instagram widget and the Flickr widget. You can choose to show the default styling on it, or you can use the specialized styling that we thought would fit LiteMag perfectly.
To install Bluwidgets, follow these steps:
- Open up your Wordpress admin page
- Go to Plugins -> Add New
- Press Upload
- Navigate to the file bluwidgets.zip and press "Install Now"
- Activate the plugin
- You can now go to Appearance -> Widgets and drag the widgets with the prefix "Bluwidgets:" into your sidebar.
Shortcodes
We've included our custom shortcode plug-in called BluthCodes!
If you have another shortcode plug-in watch out that it doesn't conflict with ours, you should be alright though.

- Divider
- Social
- Alert
- Label
- Badge
- Well
- Button
- Blockquote
- Tooltip
- Popover
- Accordion
- Progress Bar
- two_first
- two_second
- two_one_first
- two_one_second
- one_two_first
- one_two_second
- three_first
- three_second
- three_third
- four_first
- four_second
- four_third
- four_fourth
- one_one_two_first
- one_one_two_second
- one_one_two_third
- two_one_one_first
- two_one_one_second
- two_one_one_third
- one_two_one_first
- one_two_one_second
- one_two_one_third
Translations
This theme is translatable. The translation files .po/.mo are located in the inc/lang directory in the LiteMag theme folder.
To translate the theme you have to use a specific translating program like POEdit
Here's a simple video by AJ Clarke showing how to do just thatAnother way to translate the theme is to get the plugin called CodeStyling Localization
We actually prefer the Localization plugin because it's a more easier and faster way to get things done.
Updating the theme
There are two ways to update your theme to the latest version.
- Wordpress upload method
- FTP method
- Download the latest version of the theme from Themeforest
- Unzip the main file to your computer
- In the unzipped folder there is another zip file called litemag.zip, unzip that file as well to a folder of your choice
- Login to your wordpress admin panel and navigate to Appearance » Themes
- First we have to get rid of the old theme and to do that we have to activate another theme
- Click the activate button for some other theme like the wordpress default "Twenty Twelve" theme that comes with wordpress
- After the other theme has activated click the Delete button below the LiteMag theme
- Now you can install and activate the new theme like normal
- See instructions here
- Download the latest version of the theme from Themeforest
- Unzip the main file to your computer
- In the unzipped folder there is another zip file called litemag.zip, unzip that file as well to a folder of your choice
- Open your ftp program like Filezilla and connect to your server. If you don't know your login details your hosting provider can help you get them.
- Then navigate to your themes directory usually something like public_html/wp-content/themes/
- Drag and drop the litemag folder you just unzipped from the litemag.zip file to the theme folder on your server
- Filezilla will show a dialog warning you that the files you are trying to move to the server already exist, check the "Overwrite" radio button and also check the "Apply to current queue only" checkbox.
- Click OK and the files will start uploading and overwriting the old ones.
- Login to your website admin panel when uploading is finished and make sure the theme is updated by going to Appearance » Themes and checking the version number.